Multi-Tabbed Page
Tab pages are a commonly used feature when creating analytical reports. Multiple tab pages can be added to a page, and each tab page can contain multiple data visualization elements.
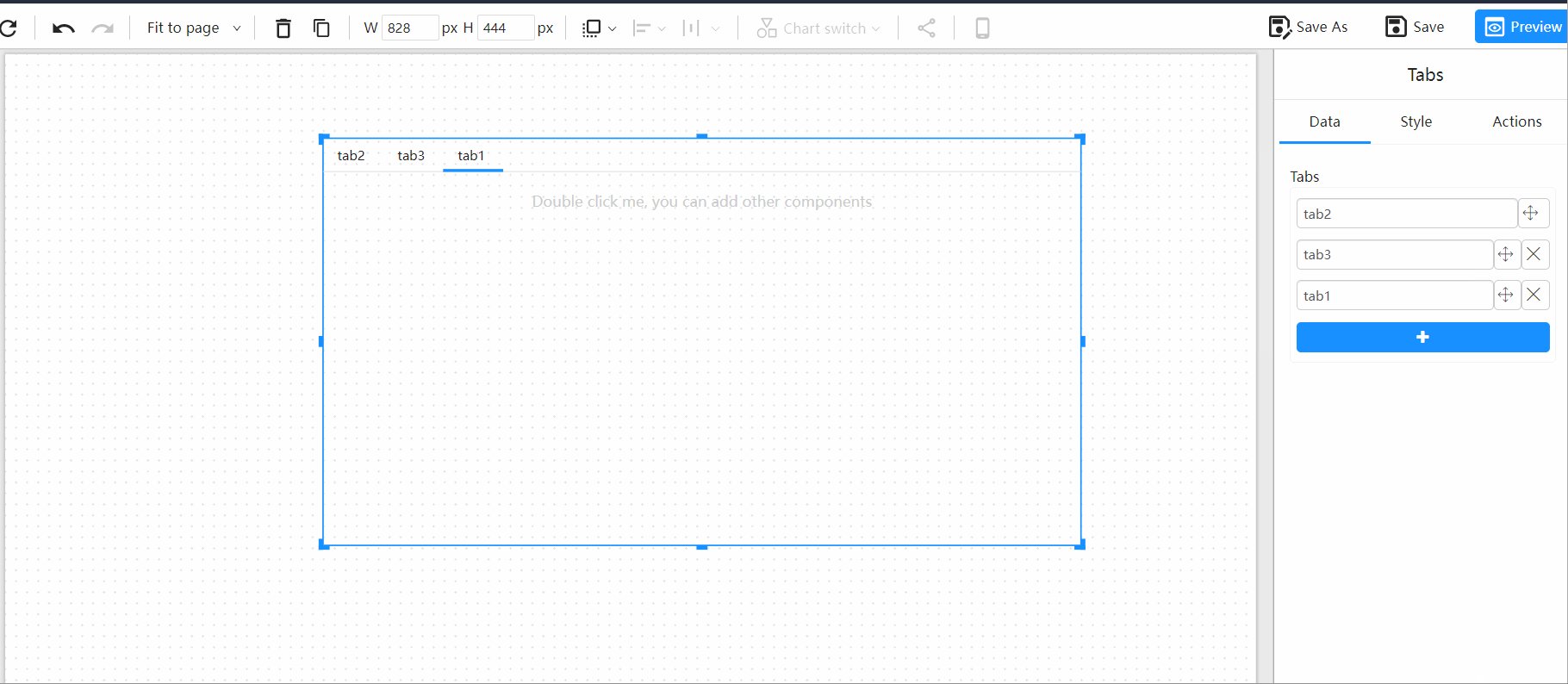
Adding Tab Page Components Select the "Tab Pages" component from the component panel.

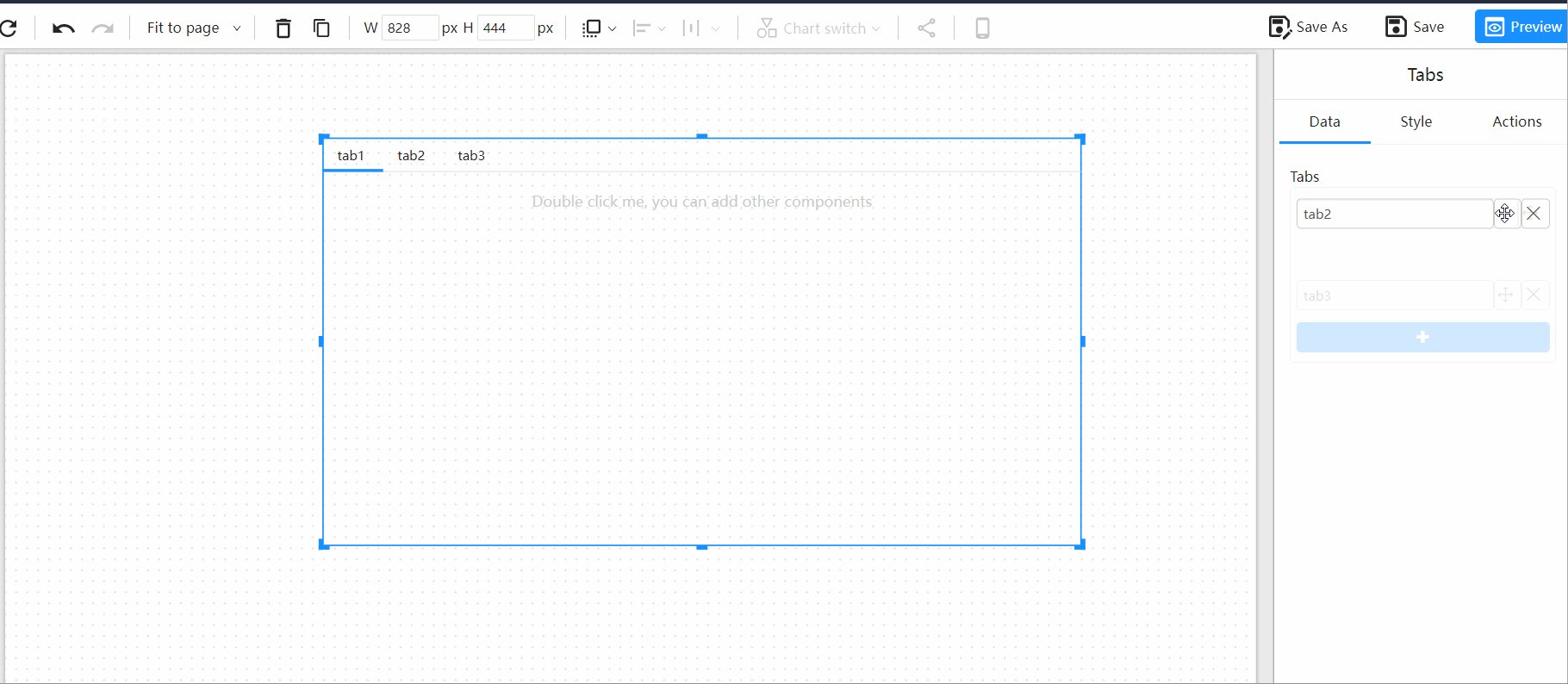
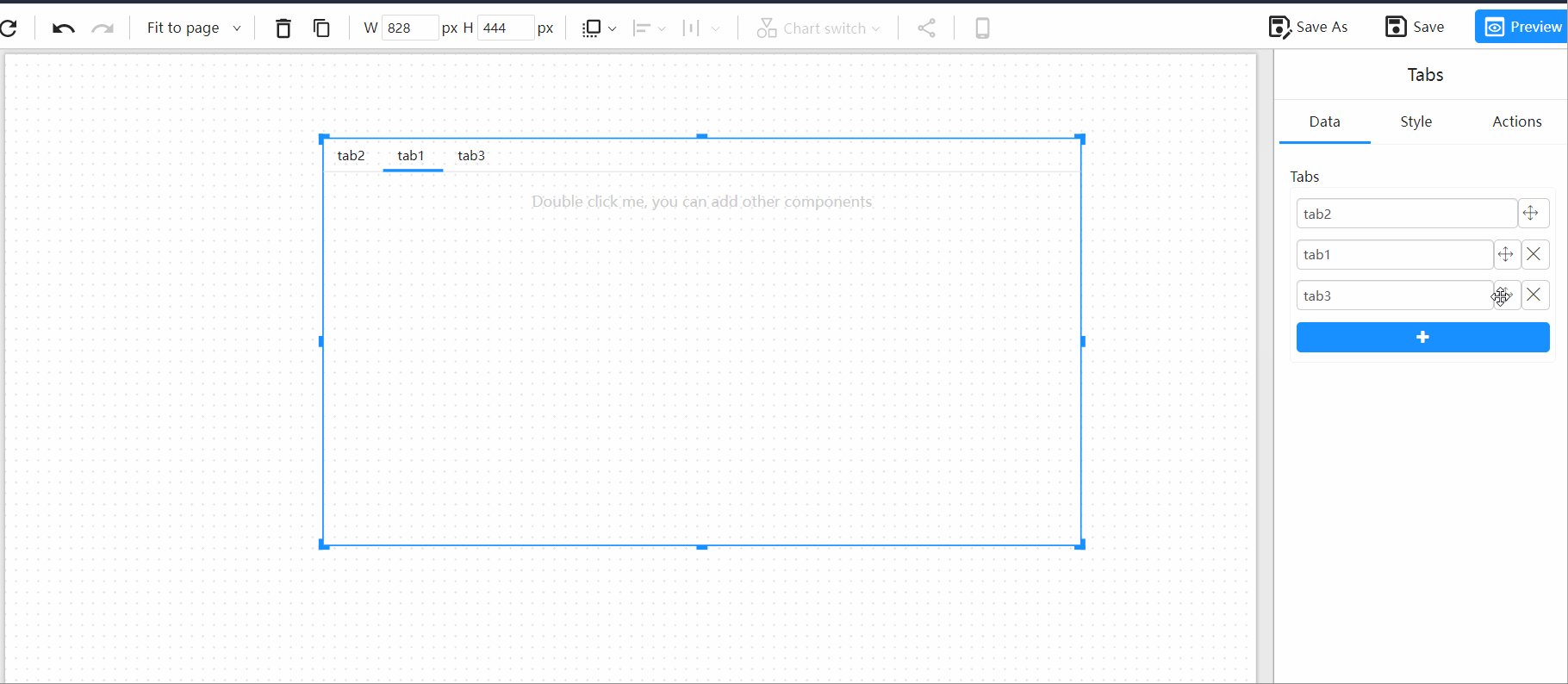
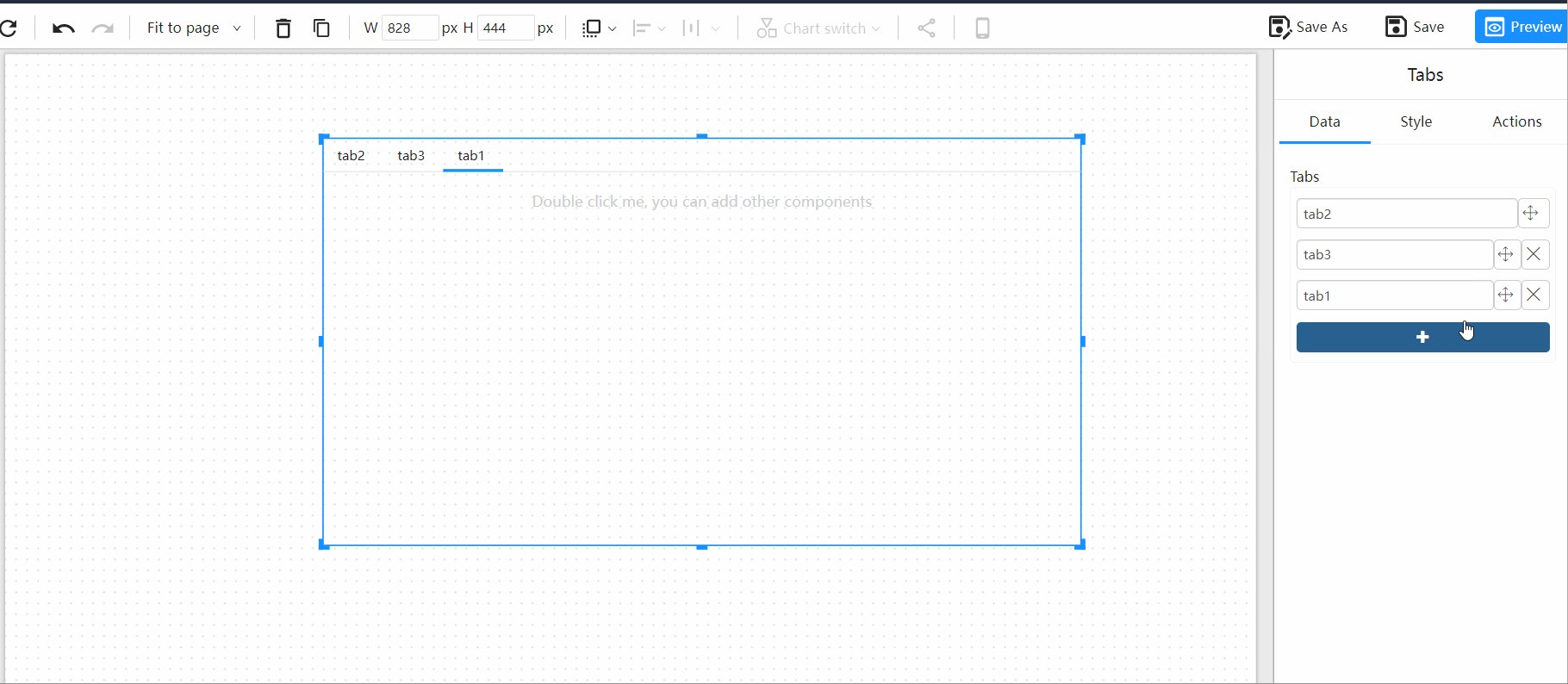
Setting Tab Pages and Adjusting the Order of Tab Pages
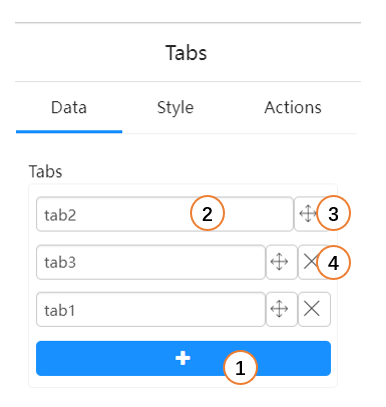
Select the tab pages component on the canvas, and in the "Data" panel on the right-hand side, set the number of tab pages and adjust their order.

| Index | Function |
|---|---|
| 1 | Add tab page |
| 2 | Set tab page name |
| 3 | Move tab page order |
| 4 | Delete tab page |

Double-click on a tab page to enter edit mode, and then drag and drop or copy other components into the tab page.

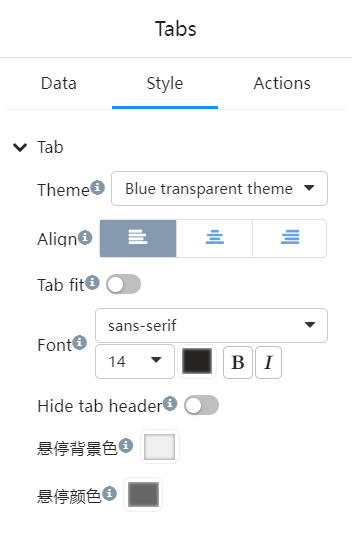
Setting Tab Page Styles
Select the tab pages component on the canvas, and in the "Style" panel on the right-hand side, set the tab page styles.

| Index | Style | Description |
|---|---|---|
| 1 | Theme | Red transparent theme, blue transparent theme, white opaque theme |
| 2 | Alignment | Alignment of tab page text |
| 3 | Stretch | Stretch the tab page to the entire row |
| 4 | Font | Font of the tab page text |
| 5 | Hide Tab | Hide the tab when previewing the page, used when controlling the display and hiding of tab pages using "Parameters" |